 |
CONDIVIDERE si può |
Volendo, si possono rendere i pulsanti social più "visibili" rispetto a quelli che Blogger inserisce di default ed inoltre, c'è la possibilità di inserire pulsanti con il contatore delle condivisioni visibile per tutti e non solo per il pulsante di Google+.
In pratica, si tratta di disabilitare i pulsanti social di default e sostituirli con dei nuovi. Questo è quello che ho fatto qui sul Tamburo (guardate in fondo al post); voi provateli, condividete e fatemi sapere se la modifica vi aggrada o se riscontrate eventuali problemi che possono essermi scappati.
Visto che la sostituzione dei pulsanti social su Blogger non è particolarmente complessa, ho pensato di postare un breve tutorial in modo che chiunque abbia un blog su piattaforma Blogger possa (volendo) effettuare la sostituzione anche per proprio conto.
mini TUTORIAL
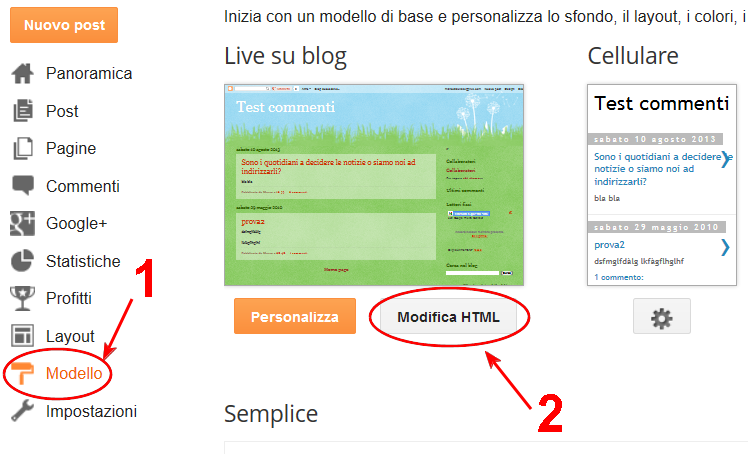
1) Come prima cosa, disattivare gli eventuali pulsanti social inseriti di default.
Seguire i passi indicati in figura e poi, al termine, premere il pulsante Salva.
I passi 1 e 2 permettono di arrivare alla finestra con le impostazioni di base dei post. Come da punto 3 in figura, è sufficiente deselezionare il chek "Mostra i pulsanti per la condivisione" e, in fondo alla pagina cliccare sul pulsante "Salva" per memorizzare la modifica.
2) Adesso andiamo ad inserire il nuovo codice. Aprire quindi il codice del template del proprio blog:
I passi 1 e 2 permettono di arrivare all'editor dove è presente il codice del template
3) Trovare all'interno del codice l'inizio del tag
<body> (è possibile premere Ctrl+F e cercare <body senza il segno di maggiore), e inserire nella riga immediatamente al di sotto di questo tag il seguente codice:
<!-- FB -->
<div id='fb-root'/>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/it_IT/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<style type='text/css'>
.socialButtons > .fb-like {
position: relative; left: -15px; top: -1px;
}
.socialButtons > [id^="___plusone"] {
position: relative; left: 13px; top: -1px;
}
</style>
Il risultato dovrebbe essere qualcosa di simile:
4) Ora invece cercate
post-share-buttons e aggiungete nella riga immediatamente prima del <div quest'altro codice:<div class='socialButtons' style='margin:10px 0 -20px 0;'>
<!-- LinkedIn -->
<script data-counter='right' expr:data-url='data:post.url' type='IN/Share'/>
<!-- +1 -->
<g:plusone expr:href='data:post.url' size='medium'/>
<!-- Twitter -->
<a class='twitter-share-button' data-count='horizontal' data-lang='it' expr:data-text='data:blog.title' expr:data-url='data:post.url' ref='http://twitter.com/share'>Tweet</a>
<!-- Facebook -->
<div class='fb-like' data-layout='button_count' data-send='false' data-show-faces='true' data-width='450' expr:data-href='data:post.url'/>
</div>
Il risultato dovrebbe essere simile a questo:
5) Ed ora l'ultimo frammento di codice. Cercate
</body> e nella riga immediatamente sopra aggiungete l'ultimo pezzo di codice: <script src='//platform.linkedin.com/in.js' type='text/javascript'>
lang: it_IT
</script>
<script src='http://platform.twitter.com/widgets.js' type='text/javascript'/>
Ed ecco fatto, a questo punto dovreste avere i nuovi pulsanti social funzionanti sul vostro blog.
PS:
Funzionerà l'equazione ?
pulsanti più evidenti = maggiori condivisioni
Stay calm, intanto contiamo le condivisioni di questo post, poi... , poi vediamo; altrimenti si fa presto a tornar a bomba.





Ottimo post! Marco, potresti tenere un minicorso di html...sarebbe interessante...
RispondiEliminaPS. Il contantore di Twitter non funziona...
Io avevo visto una condivisione conteggiata in Tweet e 5 in G+, ora appare tutto azzerato
Elimina@ Bit3Lux
EliminaSarebbe lunghetto anche un "mini"corso in HTML in quanto, oggi, se non ci affianchi anche CSS e JavaScript ci fai davvero poco. Però mai dire mai.
Ho visto per il contatore di Twitter, strano. Sono un attimo di corsa ma sistemo il prima possibile. Grazie per la segnalazione
Ho capito che il post era tuo non appena ho letto il titolo. Bravo! Potrà essere utile anche ad alcuni dei nostri collaboratori, per i loro blog personali.
RispondiEliminaVedo ora che il conteggio che appariva prima che inviassi il commento è ora azzerato: è possibile farlo rimanere fisso?
RispondiElimina@ Bruna
RispondiEliminaSui conteggi dei contatori attuali ci guardo meglio; potrei aver scritto qualche cavolata.
Una cosa è certa, non riporteranno mai con quelli di prima della modifica in quanto prima quelli di default di Blogger usavano l'URL con il .COM mentre io ho messo i nuovi bottoni che usano l'URL .IT.
Se ci hai fatto caso, ormai da più di un anno tutti i blog che prima erano .COM ora sono .IT
Google redireziona sempre sul .IT e quindi i vecchi bottoni di Blogger non erano proprio esatti e io ho preferito inserire quelli "corretti".
D'ora in avanti i conteggi dovrebbero essere corretti, forse sarà necessario un periodo di uno o due giorni perché il tutto si stabilizzi.
Rifarò una verifica approfondita tra due giorni.
Bello!
EliminaIn realtà la cosa di .it|com|etc è più complessa. Google (e tanti altri) lo gestiscono come vogliono, tu puoi benissimo scrivere .com ma viene passato a .it in modo che sia bloccabile selettivamente, per dire se parli male di Silvio e dici che Brunetta è un nano malefico ti bloccano qui da noi ma fai piacere al resto del mondo. E il signor Google bloccherà solo da noi.
Resta da verificare (mai provato, serve una collaborazione internazionale) se il contatore è unico o viene visto per paese.
@ Juhan
EliminaSi la cosa del COM e del IT è più complessa ma qui ci interessa poco e alla fine della fiera il contatore realmente importante è quello presente sulla piattaforma social.
Per il funzionamento diverso dei pulsanti ho scritto un commento qui sotto: dimmi se è tutto chiaro.
Sapete una cosa? a me nella barra il Tamburo appare sempre come tamburoriparato.com.es
EliminaBoh?
@ Bruna
EliminaNon ho ben capito cosa intendi per barra.
Comunque, per comprendere cosa intendo, sulla "barra degli indirizzi" del tuo browser digita tamburoriparato.blogspot.com e premi invio; vedrai che da sola si trasforma in tamburoriparato.blogspot.it. In pratica Google reindirizza i blog .COM italiani in .IT.
Spero di essere riuscito a spiegarmi.
Esattamente come dicevo: scrivo nella barra (degli indirizzi) tamburoriparato.blogspot.com dò l'invio e si trasforma da sola in tamburoriparato.blogspot.com.es
Eliminacioè essendo io in Spagna mi aggiunge l'estensione della Spagna (però non toglie com)
Ho visto cose che voi umani...
@ Bruna
EliminaScusami, non avevo pensato che tu stai navigando dalla Spagna.
QUI Google spiega il perché del redirect al .IT e QUI al .COM.ES per la Spagna; quindi è corretto il redirect che vedi tu dalla Spagna
Come funzionano i pulsanti:
RispondiEliminaFacebook e Google+ sono dei veri e propri "interruttori", quando ci clicchi la prima volta aumentano il contatore istantaneamente, così come lo diminuiscono se ci richicchi una seconda volta. Quindi sono due "interruttori istantanei".
NOTA: FB e G+ permettono anche di postare sulle rispettive piattaforme. Sono quindi pulsanti con doppia funzione, questo significa che è possibile aumentare il contatore senza fare un post sul proprio profilo.
Twitter e LinkedIn sono pulsanti social di condivisione, ma non funzionano come dei veri interruttori (accendi/spegni come FB e G+) e il contatore non è istantaneo. Bisogna attendere un po' prima che il numero si stabilizzi. Con questi due pulsanti condividi direttamente sulle diverse piattaforme, infatti il contatore rappresenta il numero delle condivisioni sulla piattaforma.
Comunque, per tutti i pulsanti, per poter vedere con sicurezza se il contatore è aggiornato o meno, va fatto sempre Ctrl+F5, in modo da ignorare la cache e ottenere la situazione reale dei contatori.
Fatte queste premesse, se continuate a riscontrare dei problemi sui contatori, fatemelo sapere.
Ciao Marco,
Eliminaio ho seguito la tua procedura per inserire i pulsanti social lunedì. Siamo a giovedì e il conteggio dei mi piace su facebook e twitter appare sempre sballato! Se una volta apro la pagina e ci sono 5 mi piace, la volta dopo ne ho 0! Perchè? Devo aspettare che si stabilizzi ancora un po'?
Grazie.
@ Giada
EliminaScusami ma ho visto il tuo commento solo ora.
Come vanno adesso i contatori dei pulsanti?
Se continui ad avere problemi scrivimi l'URL del tuo blog così ci posso dare un'occhiata
Anche io continuo ad avere il problema: il contatore registra al momento il "mi piace" (sia su FB sia su G+), ma quando esco e rientro nel blog il contatore segna quasi sempre zero (stranamente a volte segna qualcosa, per esempio in questo momento 7 FB e 1 G+)! eppure questo post è stato visto, apprezzato e commentato da molti!
EliminaMi collego con Chrome.
@Marco Credo rimangano stabili solo se nel frattempo sono connessa al mio profilo facebook normale. Se sono connessa alla pagina fan del blog e apro il blog, i conteggiatori si azzerano o appaiono parziali!
EliminaComunque il blog è: http://www.intheirclothes.blogspot.com/
@ Giada
EliminaSono andato a dare un'occhiata al tuo blog. Mi sembra che tu abbia integrato perfettamente i pulsanti e che questi funzionino correttamente.
@ Giada e Bruna
Come ho cercato di spiegare in questo commento, molto fa la cache del browser che per sicurezza va pulita (CTRL+F5).
Poi, ci sono comunque dei ritardi di aggiornamento sui contatori, ma una volta stabilizzati dovrebbero rimanere quelli.
Solo per confrontarci:
in questo post io attualmente vedo
LinkedIn = 2
G+ = 8
Twitter = 2
FB = 7
Voi cosa vedete?
Confermo, 2, 8, 2, 7.
EliminaGrazie.
EliminaVediamo se qualcun altro può confermare, perché se è così (e sono quasi certo che sia così), non sono i contatori a non funzionare (tranne eventuali ritardi non gestibili) ma ci sono solo problemi di visualizzazione vari (non entro in particolari tecnici, ma la cache è uno di questi) sui browser dei diversi lettori/visitatori
Non escludo che si possa trattare del browser, però di entrambi i browser che uso (Chrome e Firefox, quest'ultimo aggiornato proprio oggi). Ho provato a fare ctrl+F5 in entrambi, e rispetto a quando mi riportavano tutto a zero almeno ora vedo, rispettivamente, In 0 - G+ 1 - Tw 0 - FB 7, esattamente come ieri. Boh? Che dipenda dalla connessione dall'estero? comunque poco importa, non ho bisogno di questo dato.
EliminaBoh, strano!
EliminaForse l'estero, forse altro, proverò ad indagare (a tempo perso)
Si i contatori riportano i numeri che dici tu...ora continuerò a monitorare la situazione e vediamo se si stabilizza...
EliminaMarco, una domanda, sarebbe possibile numerare i commenti?
RispondiElimina@ BiteLux
EliminaSi è possibile.
Leggi questi 2 post di Ernesto T.:
[ 1 ] [ 2 ]
Si, conoscevo questi post, ma niente da fare. ;)
EliminaNel senso che hai provato seguendo quelle indicazioni e non è andata bene?
EliminaIo sinceramente non l'ho mai fato ma non credo ci sia niente di particolarmente complicato.
Se ti serve contattami via mail che poi ci organizziamo.
Grazie Marco!!! :)
EliminaMolto utile il tuo post. Pensi che sia possibile inserire anche il bottone di Pinterest (qyello generico, non necessariamente con il contatore). Grazie
RispondiEliminaAssolutamente si, esistono varie strade percorribili.
EliminaProva a guardare QUI, mi sembra spiegato abbastanza bene.
Caro Angoli (o si deve dire cari Angoli) mi verrebbe voglia di farti una proposta; sono timido e adesso sono tutto genato ma la faccio lo stesso: che ne diresti di pubblicare (anche) qui i tuoi post? O devo RSSarti di là e dire a tutti quanti che se non lo fanno si perdono non immaginano cosa? Un'altra roba che dovresti fare (indipendentemente da quella di cui sopra) è l'about, raccontare qualcosa di te/voi.
EliminaCi posso contare?
Ciao io non trovo nè body né post-share-buttons!
RispondiEliminaCiao @Debby
EliminaScusami ma non è molto chiaro quale sia il tuo eventuale problema. Se ci dai qualche dettaglio in più forse possiamo provare ad aiutarti.
ma è fantastico, ci sono riuscita grazie infinite!!!!!!!!!!!!
RispondiEliminaMi fa piacere @lena
EliminaGrazie a te per essere passata
Inanzitutto ringrazio per questo tutorial molto esaustivo e facile da seguire, ho seguito tutte le istruzioni ed è andato tutto benissimo, tranne per un unico, piccolo difetto, questo: http://it.tinypic.com/r/293dm5e/8. È possibile risolvere? come? Mi sarebbe di grande aiuto, perchè così non è molto carino da vedere esteticamente :)
RispondiEliminaRingrazio in anticipo chi sarà in grado di aiutarmi.
Vincenzo
(http://aspirantebiondo.blogspot.it/)
@Vincenzo D.
RispondiEliminaDal frammento di codice del punto 3, poco sotto .socialButtons > .fb-like, sostituisci top: -1px con top: -4px;.
Sempre dall frammento di codice del punto 3, poco sotto .socialButtons > [id^="___plusone"], rimuovi top: -1px;.
Dal frammento di codice del punto 4 (<div class='socialButtons' ...) rimuovi completamente style='margin:10px 0 -20px 0;'.
Risolto, grazie mille! :)
EliminaVincenzo
(http://aspirantebiondo.blogspot.it/)
Ciao, premetto che non ho mai avuto a che fare con l'HTML perciò non sono un'esperto, ho fatto come avevi detto tu fino a CTRL+F e body, ma poi per sbaglio nella schermata del mio blog nella sezione di modifica HTML ho premuto invio, e mi sono apparsi tantissimi codici, adesso non so che fare....
RispondiEliminaSpero che Juhan possa aiutarti, in attesa del ritorno di Marco, l'autore del post (tra pochi giorni dovrà sostenere l'esame di maturità, è assente giustificato dal blog)
EliminaCose che capitano, purtroppo. Ti conviene (se non hai fatto un back-up) reimpostare il lay-out originale. Nell'attesa del ritorno del nostro esperto Marco.
EliminaQuesto commento è stato eliminato dall'autore.
RispondiEliminaOttimo... il codice funge senza problemi... ma se volessi lasciare un paio di righe bianche sotto i pulsanti dove potrei mettere i <-br->?
RispondiEliminaÈ sufficiente una piccola modifica al codice del punto 4:
Elimina<div class='socialButtons' style='margin:10px 0 -20px 0;'>
Puoi modificare il margine inferiore dei pulsanti social cambiando il valore -20px: per aumentare lo spazio è sufficiente inserire un numero più grande, come -10px oppure 5px.
Il valore che identifica il margine superiore, invece, se ti interessa è 10px.
Ciao, volevo segnalarti che questa procedura non funge su Blogspot.
RispondiEliminaNon trova i comandi "body> e nemmeno socialbuttons
@Anonimo (che se poi vuoi presentarti sarebbe meglio),
Eliminadovresti provare a dare qualche informazione in più altrimenti non si comprende il tuo problema.
Per quel po' che ho capito, posso dirti che assolutamente funziona su Blogspot (qui ad esempio siamo su Blogspot e tutto funziona regolarmente)
Riguardo ai comandi che non trovi, o non hai fatto bene la ricerca o hai un template completamente rivoluzionato e personalizzato; e comunque body deve esserci per forza.
Riprova a seguire la procedura seguendola nei dettagli e se ancora hai problemi facci sapere, ma cercando di dare qualche informazione in più circa gli eventuali problemi, perché altrimenti risulta difficile aiutarti.
Con i templates personalizzati purtroppo non sempre basta mettere la spunta. Talvolta bisogna aggiungere altro codice per rendere visibili i pulsanti per la condivisione.
RispondiEliminaP.S. Avrei voluto copiare anche una proposta di codice per renderlo possibile ma, purtroppo, Blogger non vuole codice nei commenti e al momento non posso aggiungere su Dropbox o altrove e inserire link.
Con i templates personalizzati purtroppo non sempre basta mettere la spunta. Talvolta bisogna aggiungere altro codice per rendere visibili i pulsanti per la condivisione.
RispondiEliminaP.S. Avrei voluto copiare anche una proposta di codice per renderlo possibile ma, purtroppo, Blogger non vuole codice nei commenti e al momento non posso aggiungere su Dropbox o altrove e inserire link.
Alberto se vuoi puoi diventare autore e raccontarci tutto quello che vuoi; anche perché Marco sarà assente almeno per un po'. Fammi sapere.
EliminaCiao, appena avrò finito di riprogrammare, cosa che porta via tempo, il mio blog ci penserò e vi farò sapere ;-)
EliminaGrazieeeeee!Finalmente ci sono riuscita anch'io :)))))
RispondiEliminaArtemiss
Ciao sono Elisa, sono capitata qui perché cercavo un tutorial per personalizzare i tasti di condivisione dei post, grazie per questo interessantissimo tutorial, ma se voglio realizzarli come in questo caso?... http://www.alisonelee.com/ con la scritta share e di pulsanti, come faccio?. grazie.
RispondiElimina@Elisa
EliminaL'esempio che hai segnalato è fatto con un plugin.
Questo piccolo tutorial invece mostra come usare i pulsanti "ufficiali" dei diversi social e soprattutto si riferisce a blog su piattaforma blogger.
Quello che chiedi è certamente fattibile ma richiederebbe del codice personalizzato per il tuo caso, mentre l'intento del post era quello di fornire codice e tutorial utilizzabile un po' per tutti.
In effetti è proprio quello che mi serve un codice personalizzato che sto cercando in internet!.
RispondiEliminagrazie per la risposta
Elisa
Articolo molto utile ed interessante. Complimenti
RispondiElimina-----------------------------------------------------------------------
CORIGLIANO Informa
Ho fatto tutto quello che hai scritto ma non sono riuscito a risolvere il problema :( Mi sa tanto che il mio layout sia da buttare...
RispondiElimina@Pascal
Eliminalascia il link del tuo blog e appena posso ci do un'occhiata
Ciao, ho letto con molto interesse e mi sono data da fare per mettere in pratica, ma...sorpresa! E' possibile che non esista la stringa body?? Non sono riuscita a trovarla da nessuna parte. Imbranata io?
RispondiEliminaperche mi mette le icone in alto a sinistra ??
RispondiElimina